An eye-catching design is an effective way to keep the visitors' attention. I've compiled some of the most useful tools that will help you to improve your design workflow.
With this collection, you will be able to make sketches for your designs, pick color palettes, create gradients, add shadows, make animations, include custom backgrounds, find proper illustrations, experiment with different layout systems and components, and much more.
Each tool will include a direct link, a description, and an image preview.
Virtual whiteboard for sketching hand-drawn diagrams.
Find the perfect color palette by entering a color and generating results.
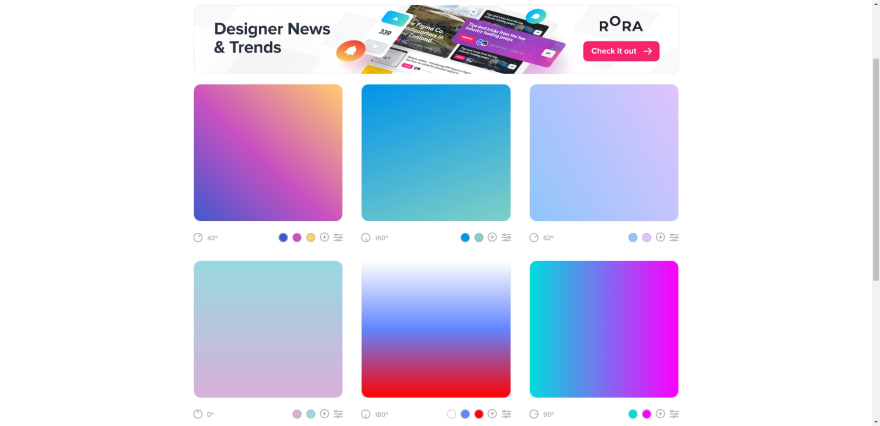
Awesome UI tool to generate linear web gradients.
 View Website
View Website
 View Website
View Website
 View Website
View Website
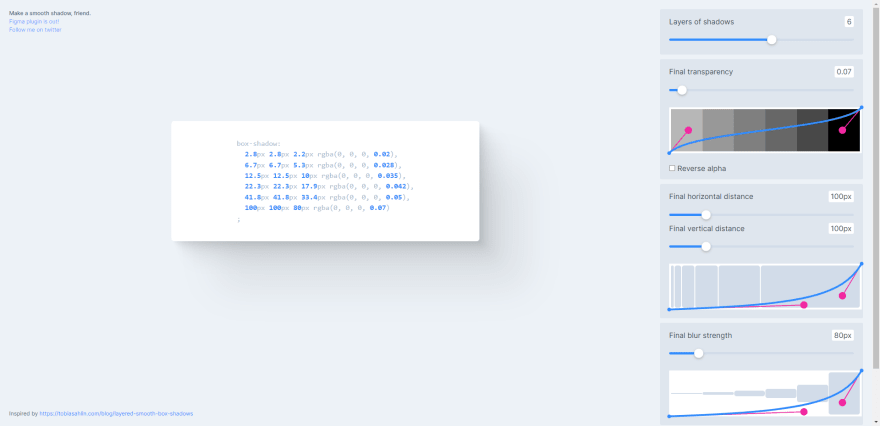
A shadow generator with blur, transparency, position, and other parameters.
Generate basic CSS Grid code to make dynamic layouts.
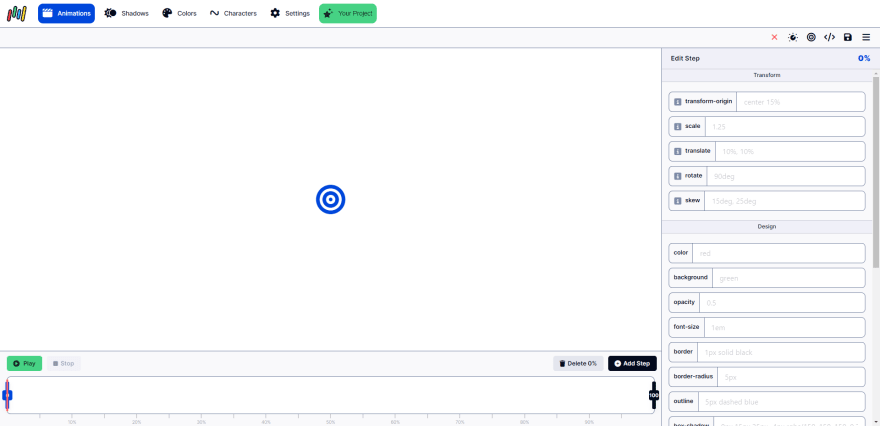
Create CSS keyframe animations with a visual timeline editor.
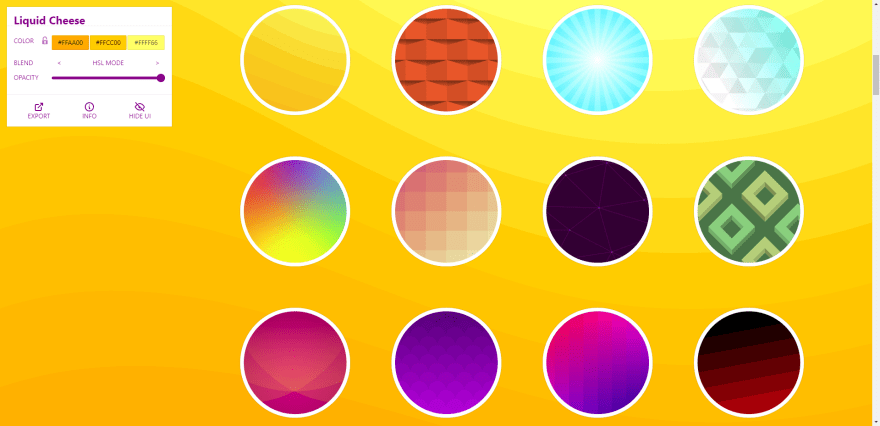
A collection of SVG backgrounds that can easily be used to set on your site.
Open-source illustrations for any idea you can imagine and create.
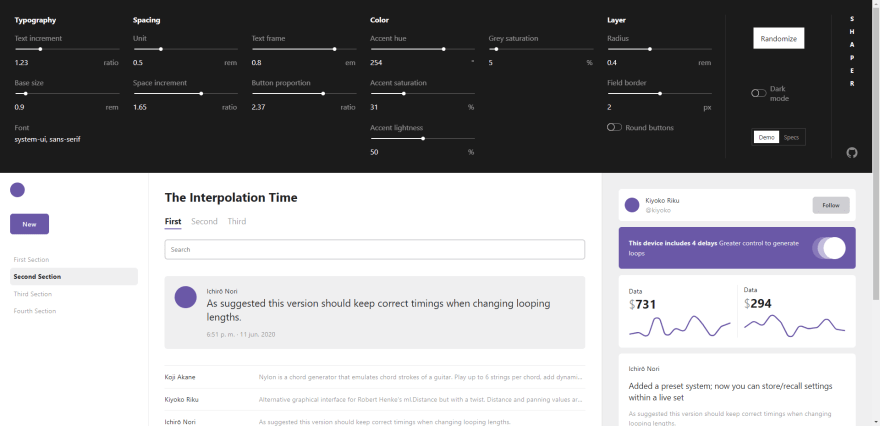
Interface styles shaper. Play with the typography, spacing, colors, and layers.
Font pairing made simple. Generate font combinations with deep learning.
Completely unstyled, fully accessible UI components.
A dev-oriented browser, making responsive design a breeze.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.














Comments (0)